Геометрический градиент на ногтях гель-лаком: пошагово
Мода на обычный градиентный дизайн гель-лаком уже немного прошла, хотя он достаточно часто используется в качестве фона под рисунок, зато появился новый тренд – геометрический градиент, где плавный переход цвета сочетается с геометрическим рисунком. Два варианта такого дизайна я уже показывала в своем блоге. Выполняется он очень просто и быстро, поэтому обязательно рекомендую взять на вооружение. Ну а здесь я хочу показать, какие еще варианты геометрического градиента можно сделать.
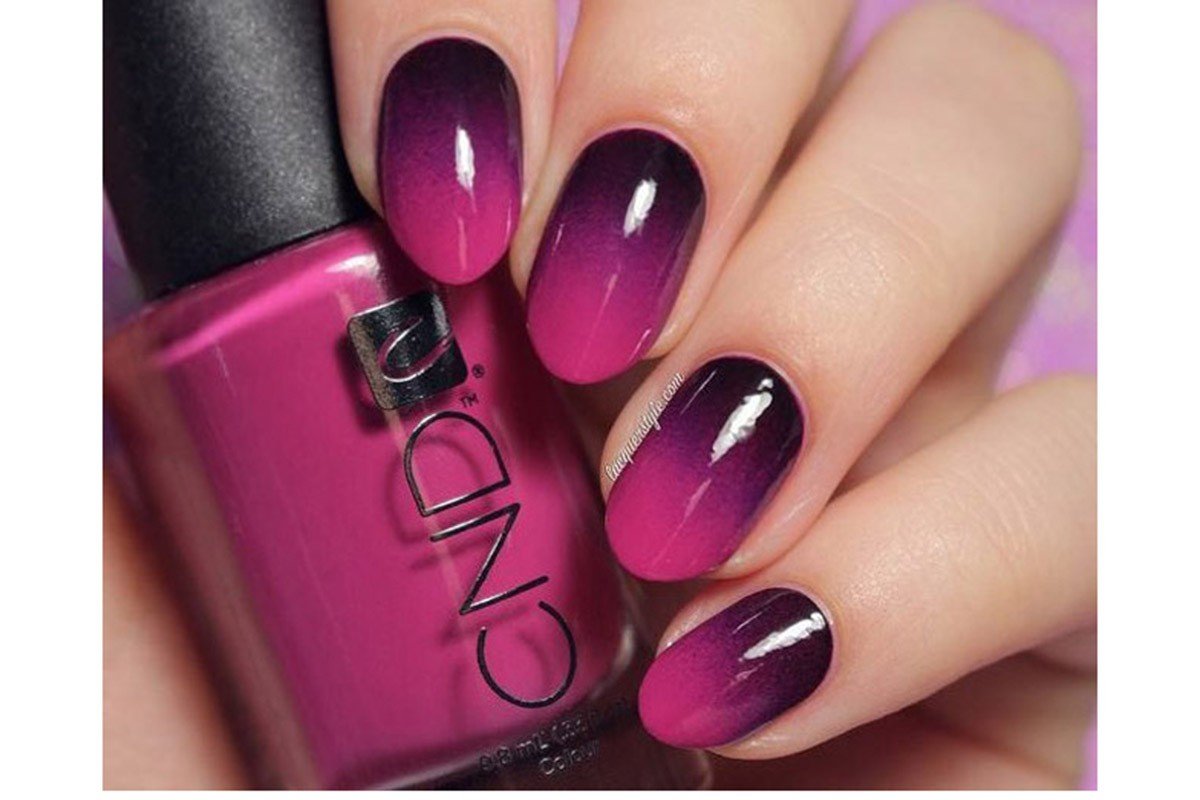
Я предлагаю рассмотреть в качестве примера вот такой геометрический градиент на ногтях, выполненный гель-лаком:
За основу я взяла гель-лак Planet Nails цвет номер 547. Он темно-бардовый, но полупрозрачный, поэтому для плотного перекрытия ногтевой пластины мне потребовалось три слоя. Гель-лак сильнопигментированный, поэтому обязательно рекомендую удалять липкий слой перед нанесением топа, иначе пигмент потянется кистью и окрасит ее. Кисть гель-лака широкая: ноготок можно полностью перекрыть в два движения руки, но это может быть неудобно, если ногти тоненькие или на мизинцах.
Кисть гель-лака широкая: ноготок можно полностью перекрыть в два движения руки, но это может быть неудобно, если ногти тоненькие или на мизинцах.
Геометрический градиент пошагово
Процесс создания такого дизайна я сняла на видео, где продемонстрирован пошаговый алгоритм дизайна:
- Проводим подготовку ногтей: отодвигаем и удаляем кутикулу, придаем им желаемую форму, удаляем глянец бафом, обезжириваем и наносим праймер.
- Покрываем ногти тонким слоем базового покрытия и полимеризуем в лампе.
- Наносим цветной гель-лак в 2 или более слоев. На ногти под дизайн наносим белую подложку, отправляем на просушку.
- Рисуем геометрическую линию (у меня это гипербола), от которой будет стартовать градиент и закрашиваем пространство над ней основным цветом, сушим в лампе. Если белая подложка просвечивает, то данный шаг нужно повторить.

- Разбавляем на палитре основной цвет с белым и рисуем тонкую линию в стык с уже прорисованной. Сушим.
- Повторяем шаг 5 до тех пор, пока на останется маленький край для одного элемента – его оставляем белым.
- Наносим топовое покрытие. Рекомендую использовать либо каучуковый топ, либо делать выравнивание ногтевой пластины, так как в процессе дизайна получается рельеф. Сушим топ в лампе.
Секреты дизайна «Геометрический градиент»
- Для выполнения дизайна обязательно брать за основу темный и плотный цвет гель-лака, так как только из него можно будет создать несколько линий геометрии, чтобы дизайн выглядел эффектно и ярко.
- Разбавлять выбранный цвет рекомендую только белым, в противном случае можно получить не плавные переходы омбре, а странные цветовые сочетания, которые уже не будут градиентом.
- За основу дизайна можно взять любой простой геометрический элемент: круг, овал, ромб, параболу (он же лунный маникюр с несколькими луночками), гиперболу, зигзаг, звезду, треугольник, сердечко и т.
 д.
д. - Направлять градиент можно не только вверх или вниз, но и из центра – так тоже получаются очень интересные переходы.
- Градиентная геометрия может захватывать не весь ноготь, а лишь его часть или даже быть в виде рисунка. Для этого можно даже использовать трафареты. В этом случае подойдет и обычная техника со спонжем.
Если вам интересны и другие примеры геометрического градиента на ногтях, то рекомендую посмотреть вот эти два моих урока:
И вот еще пару примеров набросала на типсах для демонстрации геометрического градиентного маникюра гель-лаком с разными фигурами:
По двум из них предлагаю пошаговые фото уроки геометрического градиента:
Некоторые шаги здесь пропущены, но суть, думаю, понятна, они однотипны.
Единственный минус этого дизайна – это длительность его выполнения, так как каждый цвет требует просушки в лампе, чтобы при соприкосании они не перемешались. Понятно, что на всех ногтях геометрический градиент делать не стоит – это и не так эффектно, и слишком долго и однообразно.
А в целом, я от этой техники просто в восторге, а вы уже поддались этой модной тенденции? Если еще нет, то я надеюсь, что смогла как минимум заинтересовать вас ее попробовать. А здесь у меня все, пока-пока!
Гель-лак предоставлен для обзора интернет-магазином krasotkapro.ru
Градиент на ногтях: 50 фото-идей для маникюра
Идеальный маникюр модной девушки должен сочетаться с нарядом, но стирать лак ежедневно и наносить его опять – такая задача многим кажется непосильной, да еще и вредной, ведь даже безопасная смывка повреждает верхний слой пластины. Решение найдено – градиент на ногтях, фото позволяют увидеть его красоту, а сочетание нескольких цветов – отличное решение для любого наряда.
Что такое градиент на ногтях (омбре, деграде)
Еще совсем недавно о таком покрытии никто не знал и даже не мог представить, что такое возможно. Пока мир сходил с ума по френчу, успела появиться абсолютно новая концепция – дизайн ногтей градиент, который даже на фото смотрится эффектно, что уж говорить о реальности.
Что же собой представляет этот маникюр? Ноготки окрашиваются с плавными переходами цветов, причем это могут быть оттенки одного цвета или совершенно контрастные тона. Существуют сложные и простые разновидности, а опытные мастера даже делают оформление не с двумя, а с большим количеством расцветок.
Какие бывают техники создания такого эффекта
Существует два варианта нанесения лака. Оба смотрятся прекрасно и имеют свои особенности выполнения:
- Горизонтальный – простой в исполнении, справиться сможет даже ребенок. Необходимо купить 5 разных лаков, близких по тону, но с плавным переходом от темного к светлому. Каждый ноготок выкрашивается в разный цвет, мизинец делается самым насыщенным, а большой палец наиболее светлым.
- Вертикальный – сделать такой труднее, но смотрится он роскошнее, если вы правильно подберете лак. Покупается 2 флакона, каждый ноготок выкрашивается одинаково – с плавным переходом от темного к светлому. Кончик делается темнее основания.

Также вертикальная техника может выполняться разными способами: лаки наносятся сразу на губку, смешиваются на рабочей поверхности заранее или уже на ногте. Последний вариант выполнить пусть и легко, но смотреться он будет крайне неаккуратно.
Обратите внимание! Для выполнения градиента лучше брать лаки одного производителя или хотя бы типа. Сочетать одновременно металлик, глянец и матовый эффекты нельзя — это смотрится нелепо.
Как создать градиентную технику самой дома
Сделать ногти с переходом цвета, как на фото, несложно. Вам понадобится стандартный набор инструментов:
- Флакончики лаков – тщательно выбирайте цвета и консистенцию. Для первого раза достаточно пары оттенков, причем лучше взять близкие тона, после – можете смело экспериментировать.
- Губка – можно купить в маникюрном магазине или найти подходящее изделие дома. Но поры должны быть очень мелкими, иначе плавных переходов вы не сможете добиться.

- Кусочек пластика или пленка, где будут смешиваться лаки.
- Иголка для смешивания, либо тонкая кисть.
- Хорошая смывка для ногтей.
- Закрепитель цвета.
Также следует запастись кремом для предварительной обработки кожи рук вокруг ноготков, но будьте аккуратны, чтобы средство не попало на пластину.
Чтобы сделать градиент на ногтях, изучите популярные фото 2017 года. Вам понадобятся не только рабочие инструменты, но и огромное терпение, процедура требует кропотливости:
- Придайте ноготкам правильную форму, поработайте с кутикулой, отшлифуйте пластину, в общем — проведите стандартные процедуры.
- Нанесите основу — это может быть просто прозрачный лак, либо один из выбранных оттенков.
- На пластик нанесите несколько полос выбранных цветов так, чтобы они были рядом. Смешайте их иголкой у стыка.
- Прижмите губку к этой поверхности, а затем к ногтю. Делайте это осторожно, не размазывая цвета, и сразу же уберите.

- Излишки по краям удалите, чтобы придать аккуратности.
- Сверху нанесите закрепитель.
Разноцветный маникюр готов, пусть он сразу и не получился таким, как на лучших фото 2017 года, но с опытом умение обязательно придет.
Обратите внимание! Если раньше вы не делали градиент на ногтях, посмотреть фото 2017 года и новинки маникюра, недостаточно. Обратитесь к мастеру, который работает с техникой растяжки: вы сами увидите процедуру и поймете, как она проводится.
Какие цвета и их сочетания идеально подходят для градиента
Настоящей классикой являются схожие цвета, например, ярко-красный и розовый. Они в любом случае будут смотреться выигрышно и отлично сочетаться. Хорошими комбинациями становятся:
- салатовый и желтый;
- розовый и белый;
- голубой и сиреневый;
- черный и синий;
- черный и красный;
- коричневый и кремовый.

На самом деле, правильное сочетание лаков на ногтях разных цветов, представленное на фото – скорее единичные идеи. Вы можете придумать дизайн самостоятельно, иногда даже несочетаемые оттенки вдруг гармонично подходят друг другу. Главное – выполнить оформление аккуратно.
Новые и интересные идеи градиентного маникюра
Переход тонов может выполняться не только по горизонтали, но и по диагонали, вертикали — как вам будет угодно. Также градиент постоянно модернизируется, добавляются интересные детали в оформлении. К примеру, кончики можно попробовать украсить блестками, либо соединить в одном маникюре классический френч и омбре.
На коротких ноготках сделать дизайн очень сложно, градиент лучше смотрится при наличии свободного края, когда открывается площадка для творчества. Используйте наклейки, экспериментируйте, создавайте новый образ, который вам запомнится. А лучше обратитесь к профессионалу.
Это интересно! На рынке представлены новинки для создания градиента – особые лаки, реагирующие на температуру. Они наносятся стандартно, но дают эффект деграде. Нужно только купить качественный продукт, так как подделки не дадут должного результата.
Они наносятся стандартно, но дают эффект деграде. Нужно только купить качественный продукт, так как подделки не дадут должного результата.
Интересные сочетания для разноцветных ногтей
Если вам хочется создать разноцветные ногти, учитывая гармоничное сочетание цветов, то обратите внимание на фото. Для вас собраны лучшие идеи маникюрного мира:
- Белый дизайн – оформление напоминает френч, только переходы от белого к телесному цвету осуществляются плавно.
- Черный дизайн – сочетается черный цвет с темно-алым, темно-синим или темно-зеленым тоном. Хорошо подходит для торжественных случаев и вечерних нарядов.
- Красный маникюр – если вы роковая женщина, такое оформление вам подходит. Будьте уверены, все взгляды будут прикованы к вашим рукам. Сочетается бордовый тон с насыщенным красным.
- Розовый дизайн для утонченных барышень и дневного ношения просто идеален. Здесь участвует нежно-розовый и более насыщенный цвет.

- Коричневый – включает карамельный оттенок и почти телесный. Для торжества обязательно добавьте блесток.
Роскошный градиент украсит любую девушку, придав ее рукам невероятно красивый внешний вид. Конечно, создать такое оформление непросто, зато его не нужно менять каждый день, подбирая ноготки к наряду. А если нанести покрытие гель-лаком в салоне, вы будете ходить как минимум пару недель с шикарным оформлением, которое в 2017 году становится все более популярным.
Видео по теме
фото новинок дизайна — О ноготках
Маникюр в стиле градиент бывает нескольких типов. Выделяют следующие разновидности: вертикальный, горизонтальный, с несколькими переходами. Конечно же, с развитием такой техники появляется все больше и больше интересных эскизов. Помимо всего такой маникюр очень легко нанести, но потребуется много времени и терпения.
Помимо всего такой маникюр очень легко нанести, но потребуется много времени и терпения.
Сделать маникюр градиент, по фото профессиональных мастеров, очень легко. Заранее только нужно подготовить все материалы. Новичкам советуют начинать с градиента с переходом. В этом случае вы покрываете различными оттенками определенного цвета каждый ноготь, чтобы получался плавный переход.
Каждый цвет, который вы наносите на ногти, должен высыхать и только после этого можно будет приступать к следующему этапу. Понадобится пять различных лаков одного цвета, но с разными номерами оттенков. Это очень важный аспект. Если нет возможности купить столь большое количество материала, можно приобрести белый и голубой цвет. Далее просто на палитре создаете некоторый оттенок отличный от предыдущего. Получается, что каждый ноготь будет становиться на тон светлее или темнее.
Горизонтальный градиент
Такой вариант маникюра более сложный и представляет переход оттенков уже не по ногтям, а на одной ногтевой пластине. То есть вы меняете тон от кончика ногтя до его основания или наоборот. Цветовая гамма и выбор цветов,может быть совершенно разным, как и стиль нанесения. Вы можете выбирать не только одни цвета с разными оттенками, но и делать разноцветные композиции, это будет по-летнему красиво.
То есть вы меняете тон от кончика ногтя до его основания или наоборот. Цветовая гамма и выбор цветов,может быть совершенно разным, как и стиль нанесения. Вы можете выбирать не только одни цвета с разными оттенками, но и делать разноцветные композиции, это будет по-летнему красиво.
Используется также вертикальный градиент, который имеет свои особенности. В данном случае стиль и процесс нанесения остаётся одинаковым, только полосы делаются от одного валика ногтя к другому. Получаются вертикальные линии. Качественный маникюр градиент, на многих фото наносится с помощью гель-лака или краски. Это оптимальные материалы.
Применение термо-лаков дает изысканный и непредсказуемый стиль. Все дело в том, что при повышении температуры окружающей среды, каждый цвет будет меняться и переливаться. Это просто уникальная возможность удивить кого-нибудь.
Материалы для нанесения градиента
Конечно же, инструмент очень важен для любого мастера по маникюру. В настоящее время существует невероятно большое количество различных наборов. Профессиональные мастера используют следующие комплекты инструментов и материалов:
В настоящее время существует невероятно большое количество различных наборов. Профессиональные мастера используют следующие комплекты инструментов и материалов:
- большой выбор лаков и гель-красок различной цветовой гаммы;
- спонж для нанесения маникюра, можно заменить губкой;
- апельсиновая палочка или зубочистки;
- корректор;
- жидкость для снятия лака;
- топовое покрытие;
- кисти для гель-краски.
Качественный маникюр градиент, который вы увидите на любом фото, будет нанесен с помощью гель-краски. Это профессиональная технология, которая в совокупности с материалом дает хороший эффект. Начинающим мастерам стоит использовать именно гели, а после переходить на лаки.
Нанесение градиента спонжем
Лаки нужно выбирать с плотной текстурой, чтобы цвет был однотонным и с хорошей пигментацией. Качественные изделия не требуют дополнительного нанесения слоев, так как создают плотную структуру. Профессиональные мастера советуют новичкам начинать с самой простой методики.
Качественные изделия не требуют дополнительного нанесения слоев, так как создают плотную структуру. Профессиональные мастера советуют новичкам начинать с самой простой методики.
Этот способ удобен тем, что вам не нужно долгое время наносить полоски на ноготь. Вы рисуете требуемый стиль на спонже, а потом легким нажатием переносите его на ногтевую пластину. Самое главное делать небольшие похлопывающие движения, чтобы размыть границы.
Такая методика подходит при использовании одного цвета с различными оттенками, так как разные цвета могут перемешаться и создать просто ужасную грязь. Чтобы максимально качественно нанести слой лака на ноготь, лучше всего сделать два покрытия на спонже, дав первому предварительно высохнуть. Такая методика очень легка и проста в исполнении.
Для защиты пальцев и кожи вокруг ногтя можно использовать жидкие ленты, которые после высыхания лака легко удалить. Название такого материала – Skin Defender. Оно позволяет удалять излишки гель-лака с кожи, не подвергая ее воздействию различных жидкостей с большим содержанием растворителей и спиртов.
Оно позволяет удалять излишки гель-лака с кожи, не подвергая ее воздействию различных жидкостей с большим содержанием растворителей и спиртов.
Выполнение градиента при помощи твердой поверхности
В данном случае нам понадобится любая твердая поверхность из стекла, пластика или других гладких материалов. Отлично подойдет силиконовая подстилка, на которую можно наносить и смешивать лаки различных цветов.
Методика очень проста и имеет схожие особенности с предыдущим методом. Инструкция по нанесению маникюра:
- Подготавливаем ногти, обрабатываем их специальным обезжиривающим раствором и наносим основу.
- Далее на подготовленной ровной поверхности делаем из лака эскиз, который будет переноситься на ноготь. В данном случае наносим один цвет, далее рядом второй. С помощью апельсиновой палочки размазываем границу между оттенками, чтобы сделать плавный переход.
- С помощью спонжа легким движением нажимаем на место, где расположен лак.

- После переносим все на ваш ноготок.
- Для каждого ногтя, нужно подготавливать новый слой лака на поверхности.
- С помощью жидкости удаляем остатки лака на ваших пальцах, после того как он высохнет.
Процедура, о которой идет речь, отлично подходит новичкам мечтающим сделать интересный и привлекательный маникюр. Крайне не рекомендуется компоновать голубой с бежевым цветом, если вы собираетесь посетить какую-нибудь вечеринку или отправляетесь в отпуск. Лучше всего выбирать яркие тона, которые действительно смогут приукрасить вас.
Геометрический градиент
Новый стиль – геометрический градиент покорил многие модные направления. Дизайн графического стиля наносится очень тонкой кистью, так как здесь существует достаточно нюансов. Для начала вам потребуется лак белого цвета и какого-нибудь насыщенного оттенка. Помимо всего вы должны выбрать стиль исполнения, будь то ромб, квадрат, овал, круг или любой другой элемент.
Чтобы сделать маникюр градиент в домашних условиях лучше всего использовать пошаговые фото, так как они помогают максимально эффективно выполнять все действия. Вы не пропустите ничего важного и сделаете, так как надо.
Вы не пропустите ничего важного и сделаете, так как надо.
Последовательно рисуем геометрический узор на вашем ногте, постепенно меняя оттенки. То есть вы смешиваете основной цвет с белым, уменьшая его с каждым тоном на палитре. Ни в коем случае не нужно высушивать каждый слой, оттенки должны иметь небольшой переход, чтобы создавалась композиция. После того как вы закончили красить ноготь, его можно высушить. Самыми популярными геометрическими фигурами в этом году являются ромбы.
В интернете довольно большое количество фото маникюра градиент выпущенных в 2017 году. Мастера разрабатывают не только стандартные решения, но и предлагают более оригинальные варианты декорирования маникюра. Поэтому нужно постоянно следить за модными тенденциями, чтобы быть в курсе новинок. Конечно же, если вы обращаетесь за помощью к мастеру, то проблем с поиском интересного решения не будет.
Что же выбрать, градиентный маникюр шеллаком или лаком?
Срок службы лакового градиента не превышает 3-7 дней, это при правильном уходе. Если вы хотите сохранить свою красоту, которая будет нанесена на ваши ноготки, то воспользуйтесь гель-лаком и красками. Таким образом продлить эффект можно до 15-20 дней.
Если вы хотите сохранить свою красоту, которая будет нанесена на ваши ноготки, то воспользуйтесь гель-лаком и красками. Таким образом продлить эффект можно до 15-20 дней.
Пошаговые советы и рекомендации:
- Проводим снятие старого покрытия, обезжириваем ногтевые пластины. Далее наносим праймер, который улучшит сцепление лака с ногтем. Это очень важный этап, от которого зависит срок службы маникюра.
- Далее наносим каучуковую базу. В качестве бренда лучше использовать все материалы от компании TNL.
- Даем нашим ноготкам подсохнуть и приступаем к процедуре нанесения гель-лака.
- Повторно обезжириваем поверхность ногтевой пластины.
- В данном случае мы не будем пользоваться лаками, наша задача испробовать гель-краски. Срок службы такого материала намного выше, но только при правильной подготовке ногтей. Они должны быть ровными, не ломкими, так как краска от этого будет скалываться или отпадать.
- Наносим требуемый оттенок на палитру и тщательно перемешиваем.

- Применяем кисть в виде овала, которая отлично подойдет для данной процедуры. Можно купить даже модель Irisk, которая отлично подходит для начинающих. С ее помощью можно с легкостью обработать даже самые труднодоступные места не запачкав пальцы.
- Наносим на одну половину пластины краску. Достаточно будет двух слоев, так как краска отлично держится и имеет плотную структуру.
- В данном случае сушить ничего не нужно. Сразу же разводим второй цвет, вытираем кисть и покрываем оставшуюся часть ногтя. Делать это нужно с небольшим захватом предыдущей области.
- Растушевываем сухой кисточкой границы между нашими красками. Самое главное не дать ей высохнуть, поэтому делайте все быстро. Таким образом, создается плавный переход от одного цвета к другому.
- Просушиваем ноготок под лампой. Опять вытираем кисть и аккуратно наносим на нее два цвета по разным сторонам. Снова растушевываем нашу границу, для создания плавности оттенков. Снова высушиваем его.
- Перекрываем покрытие топовым лаком. Для начала подойдет каучуковый финиш-топ.
- Повторяем действия с каждым ногтем.
Сделать маникюр градиент по фото и в домашних условиях очень просто. Для этого нужно запастись набором материалов, инструментов и терпения. В результате вы получите именно то, о чем долгое время мечтали. Гелиевые краски обладают преимуществом, так как они не создают потеков и четко держат свою форму, что не скажешь о лаках.
Градиент гель лаком на ногтях: дизайн на фото
Для такого маникюра, как градиент, могут использоваться более двух оттенков декоративного покрытия, которые имеют нечеткие переходы друг в друга. Подобный ногтевой дизайн смотрится невероятно стильно и оригинально. Каждый раз можно использоваться все более необычные цвета, получая совершенно новый результат. Разобраться в вопросе, как сделать градиент гель-лаком, помогут полезные рекомендации и подробная инструкция.
Градиент гель-лаком
Основные особенности и преимущества
Уникальный градиент на ногтях гель-лаком представляет собой уменьшение или увеличение концентрации цвета, который переходит в контрастный или сходный оттенок. Такой вид маникюра очень часто называют эффектом «омбре» или радужным. Переходы в градиенте могут касаться не только цветовой гаммы, но и текстур – к примеру, от перламутровой к матовой.
Градиент гель-лаком
Градиент посредством гель-лака обладает большим количеством преимуществ:
- Сделанный несколькими цветами маникюр всегда будет смотреться невероятно эффектно и стильно.
- Женщины, которые не любят слишком яркие образы, могут использовать для градиента сдержанную палитру. Такой вариант идеально подойдет даже для офиса.
- Сочетание цветов может быть неограниченным, что позволит каждый раз создавать все более уникальные дизайны.
- Процесс выполнения маникюра очень прост, с чем сможет справиться любая женщина в домашних условиях. Достаточно лишь воспользоваться определенными хитростями и нужными декоративными покрытиями.
- Особенно такой маникюр придется по вкусу креативным барышням, которые могут превратить его в настоящее произведение искусства.
- Для получения более необычного результата можно дополнить градиент дополнительными декоративными элементами – блестками, стразами, как показано на фото.
- Благодаря тому, что в таком виде маникюра сочетается сразу несколько оттенков, его не придется постоянно менять под отдельные наряды и образы.
Основные способы выполнения
Перед тем как делать градиент гель-лаком по видео, стоит более детально узнать, в каких вариациях он может быть исполнен:
- Предварительное нанесение гель-лака линиями на губку, после чего все переносится на ногтевую пластину.
- Нанесение лакового покрытия на пленку, после чего цвет переносится на поверхность ногтя.
- Покрытие основным цветом ногтя, а второй выбранный тон переносится посредством губки.
- Выполнение радужного градиента.
- Градиент от одного ногтя ко второму, как изображено на фото.
- Градиент с хром-эффектом.
Перед тем как реализовать мастер-класс по градиенту гель-лаком, потребуется, как и в случае с другим маникюром, подготовить ногтевую пластину. Ей придается желаемая форма и устраняется кутикула. Затем подбирается подходящая цветовая палитра гель-лаков, благодаря которым градиентный переход будет выглядеть привлекательно. Перед непосредственным выполнением маникюра обязательно покрыть ноготь базовым составом или гелем белого цвета.
Процедура выполнения оригинального маникюра
Для того, чтобы выполнить градиент гель-лаком, потребуется применять специальную тонкую кисть. Сама процедура нанесения покрытия очень сходна с использованием традиционного лака, и выполняется она следующим образом:
- Все ногти подготавливаются для дальнейшего нанесения декоративного покрытия: обрезаются, шлифуются, дезинфицируются и обезжириваются.
- Наносится базовое покрытие.
- До середины нижней части ногтя наносится один оттенок геля, к примеру, лимонный.
- До кончика поверхность покрывается вторым цветом (к примеру, бирюзовым). Зазоров между двумя покрытиями оставаться не должно.
- Используя кисточку, выполняем штрихующий переход между двумя цветами, как показано на фото.
- Используя лампу, выполняем просушивание покрытия в течение 2 минут.
- После полного застывания декоративных составов закрепляем полученный результат закрепляющим средством.
По такой же схеме следует выполнять маникюр и на всех остальных ногтях. Используя эту подробную инструкцию, а также детальное видео, справиться с таким ногтевым декором будет совершенно не сложно. Для данных целей нужно лишь иметь ультрафиолетовую лампу, тонкую кисточку и гель-лаки желаемых тонов.
Секреты безупречного маникюра
Чтобы мастер-класс по градиенту гель-лаками на видео позволил получить идеальный результат, профессионалы рекомендуют придерживаться следующих правил:
- После обработки каждого ногтя кисточку надо протирать салфеткой, для того, чтобы работа со следующим ногтем получилась более аккуратной.
- Если кутикула воспалена, то использовать какое-либо декоративное покрытие крайне не рекомендуется. От маникюра гель-лаком потребуется отказаться и при повреждении ногтевой пластины.
- Для дальнейшего снятия градиента стоит применять только специализированный состав, который справится с такой процедурой безопасно и быстро.
Какой бы вариант градиента ни был выбран – радужный, с хром эффектом, с переходом от ногтя к ногтю – при соблюдении рекомендаций и инструкции можно получить действительно аккуратный и стильный маникюр. Если сомнения все же остаются, то просмотрите детальное видео, которое расскажет о правильной работе с гель-лаком.
плюсы и минусы, правила, дизайн (фото, видео)
Градиент гель-лаком в последнее время завоевывает все большую популярность. Однако в домашних условиях сделать такой дизайн на ногтях с идеальным плавным переходом от одного цвета к другому достаточно сложно. Поэтому девушки в большинстве своем обращаются к профессионалам для выполнения такого маникюра. Но все же делать его можно и дома. Для этого достаточно запастись необходимым инструментарием, терпением и четко следовать инструкциям.
Некоторые мастера маникюра предпочитают экспериментировать с таким дизайном, начинают делать на ногтях различные дополнения. Это могут быть любые рисунки, связанные с тематикой и цветами маникюра. В большинстве своем девушки предпочитают делать себе градиентный маникюр гель-лаком из-за возможности сочетания сразу нескольких цветов. Кроме того, использование такого материала позволяет более долго наслаждаться получившейся красотой.
Разные способы работы
Прежде чем делать любой дизайн, ногти необходимо подготовить к работе. В частности, выполнить гигиенический маникюр. Лучше отдавать предпочтение сухим вариантам, а также обработать поверхность ногтя пилочкой. Идеально подойдет вариант, абразивность которого не превышает ста гритт.
Далее ногти покрываются бондексом, который поможет обезжирить пластину. Сделать это можно и с помощью медицинского спирта. При этом использование бондекса предполагает просушивание в лампе. Далее на ногтях должна расположиться база. Это обязательное условие. Если она у вас с липким слоем, то перед нанесением непосредственно цветного покрытия ее нужно удалить. Если вам хочется добиться идеального сцепления, то дополнительно подпилите край ногтя.
Чтобы сделать градиент, необходимо покрыть половину ногтя от кутикулы до середины одним цветом лака, а на оставшуюся часть нанести другой цвет. С помощью первого лака граница между оттенками прокрашивается таким образом, чтобы получить плавный переход. Удобнее всего это делать с помощью тонкой кисточки. Далее ногти просушиваются в лампе и покрываются топовым слоем.
Конечно, это не единственный способ, как можно делать градиент на ногтях. Если вы уже достаточно тренированы, то можно перейти к более сложному варианту. В частности, смешению лаков. Этот способ позволяет получить более плавный переход. Кроме этого, можно использовать три и более цветов.
Для него повторяются все этапы от первого метода до нанесения цветного покрытия. Далее на фольгу выливаются лаки двух цветов, которые при смешении дают особенный оттенок. Он должен выступать как переход на ногтях между двумя основными.
Далее лаки в порядке от темного к светлому (посередине должен быть получившийся в результате смешения цвет) наносятся на палитру. Зазоров между оттенками допускать нельзя. По двум границам выполняется смешение оттенков, чтобы обеспечить плавный переход.
Далее с помощью губки, которая обмакивается в получившееся трио, переносится цвет на ноготь. Покрытие также просушивается и покрывается топом.
Общие сведения
Сделать градиентный переход лаков на ногтях многих девушек подталкивает необычный внешний вид такого маникюра, однако, у него есть целый ряд плюсов:
- Дизайн привлекает внимание.
- Выполняется он как в ярких, так и в спокойных тонах, которые будут уместны в офисной среде.
- Количество оттенков неограниченно.
- Градиент можно делать как основу для дальнейшего декора.
Это лишь малая часть плюсов данного маникюра, а если учесть, что делать его будут гель-лаком, то можно смело добавить еще пару-тройку пунктов. Однако сделать градиент нужно идеально. Для получения такого результата необходимо воспользоваться некоторыми хитростями. В частности, можно применять дополнительный декор.
Градиент будет выигрышно смотреться с блестками, стразами, маленькими рисунками. Для любительниц «экстремальных» украшений, можно попробовать лепку.
Если вы не уверены в том, какой цвет получится при смешении, сначала выполните отпечаток на листе бумаги. Этот этап можно считать даже обязательным, когда речь идет об использовании очень контрастных цветов. Для более простого удаления излишков лака, который неизбежно будет оставаться при работе губкой на коже вокруг ногтей, достаточно предварительно смазать кожу жирным кремом.
В качестве основы можно использовать белый лак, он помогает сделать градиент чуть ярче. В качестве вариантов также можно использовать прозрачную базу или лак бежевого цвета, это сбавит яркость оттенков, если они кажутся вам слишком насыщенными. При выборе цветов необходимо учитывать назначение маникюра.
Если вы собираетесь сделать повседневный вариант, необходимо использовать цвета, которые близки по своему тону друг к другу. Яркий маникюр будет хорошо смотреться в ярком сочетании оттенков, которые контрастны по отношению друг к другу. Если вас не совсем устраивают имеющиеся под рукой цвета, их можно смешать с белым или черным лаком, чтобы придать или убавить контрастность.
Если вы делаете полосатый градиент, постарайтесь ограничиться пятью цветами. Наносить цвета можно в любом направлении, которое вам нравится, при этом обязательно добейтесь плавного перехода.
фото дизайна, техника выполнения (этапы), уроки для начинающих
Градиент на ногтях — универсальный нейл-дизайн, сочетающий в себе стиль, оригинальность, а также простоту и строгость. Стиль омбре, он же градиент, стал популярен относительно недавно. Сочетание двух цветов и плавное перетекание одного в другой создает красивый дизайн, который отлично смотрится и на длинных, и на коротких ногтях.
Как сделать градиент на ногтях в домашних условиях? Какие инструменты для этого понадобятся и какова последовательность действий?
Чем примечателен дизайн градиент?
Техника выполнения градиента на ногтях основана на использовании нескольких оттенков одного цвета, плавно переходящих один в другой. Можно использовать усложненный принцип — плавное перетекание одного цвета в другой.
Разновидности
Существует несколько методик того, как сделать градиент на ногтях. Но также существует несколько разновидностей и самого дизайна, каждый из которых требует определенной техники выполнения.
Итак, видов омбре несколько:
- Горизонтальный или классический градиент, который выглядит как переход цветов от основания ногтя к его краю.
- Вертикальный градиент — перетекание цветов слева направо.
- Омбре от большого пальца до мизинца. То есть темный тон выбранного цвета наносится на большой палец, и далее на каждый палец наносится лак на тон-два светлее исходного. Такая разновидность дизайна подходит для коротких ногтей.
- Френч-градиент — переход от розового цвета к белому.
Какая бы техника ни была выбрана, любую из них можно с легкостью выполнить в домашних условиях.
Можно ли сделать дизайн самостоятельно?
Сделать градиент на ногтях для начинающего мастера не составит никакого труда, каким бы сложным он ни казался. Исполнить его самостоятельно можно несколькими способами:
- посредством спонжа;
- с помощью гель-лака;
- использовать специальную градиент-кисточку.
Аналогом спонжа может стать кусочек обычной губки для мытья посуды. Использовать можно как обычные лаки для ногтей, так и гель-лаки. Но, выбрав последний вариант, потребуется докупить дополнительные приспособления.
Что касается выбора количества цветов, то их должно быть от 2 до 4. Использовать меньше цветов не имеет смысла, а если больше — это придаст излишнюю аляповатость и усложнит работу.
Как сделать градиент на ногтях спонжем?
При помощи спонжа получится быстро создать омбре на ногтях. Использовать можно даже не профессиональный гель-лак. Потребуется несколько дополнительных материалов:
- спонж или губка заостренной (прямоугольной или квадратной) формы с мелкими дырочками или вообще без них;
- лаки двух или нескольких оттенков;
- база и закрепитель;
- емкость с водой;
- ватные палочки;
- зубочистки;
- фольга;
- небольшая щеточка с мягкой щетинкой;
- жидкость для снятия лака.
Как сделать градиент на ногтях при помощи спонжа?
- Сначала ногти обезжиривают при помощи жидкости для снятия лака. Для более качественного результата стоит дважды воспользоваться этим средством.
- После на поверхность каждой ногтевой пластины наносят базу.
- Когда она подсохнет, из фольги вырезают небольшой кусочек и на него наносят по две капельки каждого лака так, чтобы они не смешались, а лишь немного соприкасались.
- В месте соприкосновения лаков их аккуратно соединяют так, чтобы получился плавный переход из одного оттенка в другой.
- После берут спонж и макают его в лаки на фольге. Получится спонж-трафарет. Наносят его на ноготь, слегка прижимая и перекатывая от основания к краю.
- Те же действия проводят до тех пор, пока омбре не получится на всех ногтях.
- Дают дизайну на ногтях высохнуть, а после наносят закрепитель.
- При помощи зубочисток, ватных палочек и жидкости для снятия лака вытирают излишки и остатки с пальцев.
Для скорейшего высыхания лака неплохо будет воспользоваться специальной УФ-лампой. Урок градиента на ногтях при помощи спонжа на этом этапе завершается.
Дизайн кистью
Дизайн градиент на ногтях кистью делается так же просто, как и спонжем, но, разумеется, техника выполнения будет другой. При помощи кисти можно наносить узор и вертикально, и горизонтально. Дополнительные инструменты понадобятся те же, что и для техники нанесения спонжем.
Способ нанесения градиента кистью (вертикально) состоит из нескольких этапов:
- Ногти обезжиривают, полируют и покрывают базовым средством.
- Выбирают сочетаемые оттенки лаков.
- Чтобы в конце процедуры остатки лака было проще удалить с пальцев, область вокруг ногтей смазывают небольшим количеством детского или другого жирного крема.
- Далее лаком самого светлого из выбранных оттенков красят все ногти полностью. Ждут высыхания. После другим оттенком покрывают только половину ногтя: от середины до края. Пока лаки не полностью высохли, на их границе при помощи спонжа создают плавный переход. Все необходимо делать быстро.
- Высушивают лаки на ногтях посредством лампы или естественным путем. В конце наносят закрепитель.
По предложенной схеме можно создать омбре из 3-4 лаков, правда, для этого потребуется большая аккуратность и точность.
Горизонтальный градиент кистью на ногтях делается аналогичным способом, только растяжка цвета идет слева-направо, а не сверху вниз.
Горизонтальное омбре на каждом ногте также делают посредством кисточки. Только схема его создания намного проще. Каждую ногтевую пластину окрашивают на оттенок темнее или светлее цвета предыдущего ногтя.
Использование веерной кисти для омбре на ногтях
Веерная кисть — удобный инструмент для создания маникюрного омбре. По форме она тонкая, но широкая, похожая на веер. При ее использовании получается более резкий переход от одного цвета к другому.
При помощи такой кисти можно сделать градиент на ногтях гель-лаком или обычным лаком. А техника выполнения дизайна веерной кистью не вызовет сложностей:
- Сначала ногти обезжиривают, полируют и наносят на них базовое средство.
- После все ногти красят лаком, цвет которого выбран основным, например, белый. Градиент на ногтях получится более отчетливым.
- На кусочке фольги рядом друг с другом наносят два лака разных оттенков (один из которых основной) и аккуратно посредством иголки смешивают их вместе, создавая плавный переход. Окунают в полученный оттенок веерную кисть и наносят ее на ногтевую пластину до середины.
- На вторую половину ногтевой пластины наносят третий цвет и при помощи веерной кисти закрашивают им оставшийся участок ногтя.
- Просушивают готовый дизайн.
- Для оставшихся пальцев повторяют шаги 1, 2, 4 и 5.
Многие называют такое омбре «агрессивным», поскольку, как было сказано раньше, оно имеет более резкий переход.
Геометрический градиент
Геометрический градиент — один из самых популярных дизайнов в этом году. Он объединяет в себе и омбре, и узор. Поэтому можно сказать, что дизайн универсален.
Особенностью такого оформления является использование геометрических фигур и линий, которые складываются в градиент. Каждый цветовой переход состоит из фигурных сегментов или зигзагов, полос и пр. Рисовать такие узоры можно вручную кистью, трафаретами, лентами. Конечный результат будет зависеть от мастерства мастера.
Рассмотрим один из примеров создания геометрического омбре, а именно цветовой переход ромбиками.
- Первым делом формируют длину, форму ногтей, полируют их и обезжиривают.
- Красят ногтевые пластины базовым лаком, который задаст фон. В основном используют цвет белый. Градиент на ногтях в таком случае будет более явным.
- Далее берут палитру, на которой будут смешивать белый лак с лаком другого цвета, например, красным. Причем с каждым разом количество красного цвета нужно будет при смешивании добавлять.
- Далее рисуют ромбики. Смешивают лаки (2:1) и, немного отступив от основания ногтя, рисуют «заборчик» полученным цветом. Из этого «заборчика» делают ромбики.
- После приступают к прорисовыванию второго слоя ромбиков. Смешивают белый и красный лаки, так чтобы новый оттенок получился несколько темнее предыдущего. Для этого уменьшают количество белого лака и добавляют красного. Новым цветом рисуют новый слой ромбиков.
- Последний слой должен быть насыщенного красного цвета.
- Ногти просушивают и покрывают глянцевым или матовым топом.
Акриловая пудра
Акриловая пудра создаст интересный эффект простому градиенту. К тому же использовать ее можно и в условиях домашнего маникюра.
Этапы создания омбре с использованием пудры таковы:
- После предварительной подготовки ногтей на них наносят выбранный цвет лака.
- После его высыхания наносят топ, но просушивать его не надо.
- Сразу после нанесения топа набирают кисточкой акриловую пудру и распределяют ее по основанию каждой ногтевой пластины, плавно двигаясь к середине.
- При приближении к центру ногтя кисточку с пудрой немного приподнимают, чтобы уменьшить интенсивность акриловой пудры.
- Такую же технику проводят со вторым цветом, распределяя акриловую пудру уже от середины к внешнему краю ногтя.
- Получившийся дизайн просушивают. Остатки пудры стряхивают.
Френч в технике омбре
Классический френч-градиент — это переход от белого цвета на внешнем крае ногтя к другому цвету, распределенному на основании ногтя. В последнее время модно стало использовать и другие цвета.
Такой градиент на ногтях для начинающих мастеров будет выполнить сложно.
Чтобы в домашних условиях сделать френч-омбре, потребуется соблюдение следующей техники:
- На подготовленные ногти наносят лак-основу розового или бежевого цвета.
- На середину ногтя наносят лак на оттенок светлее основного цвета и плавно растушевывают его при помощи спонжа, чтобы добиться перехода от одного цвета к другому.
- На внешний край ногтя наносят белый лак при помощи губки или спонжа.
- Просушивают готовый дизайн, а сверху его покрывают топом.
Дизайн гель-лаком
Для создания омбре при помощи гель-лака потребуется запастись дополнительными материалами:
- дегидратор;
- праймер;
- 2 оттенка гель-лака;
- топ;
- УФ-лампа;
- тонкая кисть для дизайна.
Техника исполнения градиента на ногтях гель-лаком заключается в нескольких этапах:
- Дегидратором снимают жировой слой с ногтей.
- Наносят праймер.
- После на каждый ноготь наносят базу и просушивают в лампе.
- Далее самый светлый из выбранных гель-лаков наносят на ногтевые пластины от основания до середины.
- Другим цветом красят ногти от края пластины до середины, так чтобы между двумя оттенками не оставалось зазоров.
- Пока лаки не высохли на ногтях, их при помощи тонкой кисточки смешивают, создавая плавный переход.
- Сушат ногти, наносят топ, снимают липкий слой.
Омбре на ногтях с блестками
Интересный вариант градиента получается с использованием блесток. Техника выполнения под силу даже начинающему мастеру. Для этого необходимо выбрать основной цвет и на тон темнее или такого же цвета блестки.
Красят ногти выбранным цветом, сушат. После обмакнув кисть в блестки, проводят ею от основания до края пластины. Причем у основания блесток должно быть немного, а на краях их слой должен быть плотным.
Заключение
Градиент на ногтях — отличное решение и для вечернего, и для повседневного маникюра. Выбрав нужные оттенки можно добиться и классического, и романтичного, и рокового стиля. Причем смотрится градиент на ногтях коротких и длинных безупречно.
6 вариантов применения техники омбре в интерьере
Техника омбре, или градиент — это постепенный переход одного оттенка в другой или растяжка цвета от темного к светлому. В 2019 году эта техника становится популярна в оформлении интерьера.
Начало она взяла из парикмахерского искусства, где уже несколько лет применяется для окрашивания волос. Затем омбре переняла fashion-индустрия и создала одежду и ткани с переходом цветов. И, наконец, омбре дошел до интерьеров.
Рассказываем, где и как применить эту технику, чтобы добавить модный штрих в интерьер.
1 На стенах
Самое эффектное и творческое применение градиент нашел на стенах. Часто его используют для визуального увеличение высоты потолка. Для этого нужно сделать переход от темного оттенка к светлому, используя темный тон у пола. К потолку цвет должен раствориться и стать белым. Темный цвет в нижней части стен станет достойным фоном для мебели, выделит ее и углубит комнату.
Техника омбре известна уже несколько лет, многие попробовали ее на себе в том или ином варианте применения. За это время градиент успел надоесть, поэтому дизайнеры придумывают как освежить и трансформировать его, чтобы он выглядел свежо. Для более интересного эффекта применяют переход от одного яркого цвета к другому, иногда используя 3-4 оттенка.
Перед тем как пробовать технику омбре на стене, попробуйте создать плавные переходы на небольшом участке. Попробуйте сделать панно в технике, про которую говорят в видео.
2 На мебели
Второй по популярности способ добавить градиент в интерьер — это покрасить мебель. Этот способ подойдет для перевоплощения старой мебели или преображения новой, однотонной.
Мебель может быть окрашена с переходом из темного оттенка в более светлый или белый цвет. Это техника не требует навыков подбора тонов.
Или может быть окрашена в несколько оттенков с плавным переходом. Данный вид окрашивания более сложен, стоит доверить его выполнение опытным специалистам.
Омбре в мебели можно использовать не только на фасадах и корпусе, но и внутри полок на задней стенке, что добавит вау-эффекта. Снаружи такая мебель может оставаться спокойного однотонного цвета.
Если вы хотите самостоятельно окрасить мебель в технике омбре, но не уверены, что сделаете плавный переход между оттенками, остановитесь на более легком способе. Окрасьте горизонтальные выдвижные ящики комода в разные по насыщенности оттенки одного цвета.
3 На шторах
Эффектный градиент на шторах оказывает то же зрительное воздействие, что и на стенах: он увеличивает высоту окна, вытягивает стену вверх, и зрителю кажется, что комната объемнее и выше, чем есть на самом деле. Такие шторы следует вешать от потолка, нижний край полотна должен касаться пола или не доходить до него на 1-2 см. Ткани в технике омбре с переходом к белому цвету выглядят воздушно и невесомо.
4 На плитке
Некогда популярная техника растягивания цвета при помощи мозаики на стенах в ванной комнате или душевой перешла на плитку. Теперь для растяжки цвета или плавного перехода одного оттенка в другой используется более интересная крупная фигурная плитка. Она может иметь прямоугольную форму, форму волны или рыбьей чешуи, восточной арабески, ромбов и других фигур. Подобный переход эффектно смотрится также на полу и на фартуке кухонного гарнитура.
5 На подушках
Ткани с эффектом градиента применяются для декоративных подушек, покрывал и для постельного белья. Такие декоративные дополнения разнообразят спокойный интерьер и добавляют яркости.
6 На декоративных предметах
Технику омбре можно добавить в интерьер декором: на картинах, светильниках, коврах, шторках для душа и других предметах.
Каждый из вариантов применения техники омбре внесет живость, легкость и игривость в ваш дом, которому, возможно, этого и не хватало в весенние яркие дни.
Откройте для себя силу цвета с помощью PicMonkey Gradient Tool
Какая сегодня одна из самых горячих и крутых тенденций дизайна? Градиенты. Градиент — или переход от одного цвета к другому — уже некоторое время постепенно проникает в дизайнеров, но когда Instagram использовал его для своего нового логотипа, повальное увлечение градиентами взорвалось. Наш новый, простой в использовании инструмент градиента гарантирует, что PicMonkeyers не останутся без внимания. Посмотрите наш видеоурок ниже или прочтите, чтобы узнать, как его использовать, и вдохновитесь великолепным дизайном.
Быстрые шаги для добавления градиента
Щелкните Create , чтобы открыть изображение в редакторе PicMonkey.
На вкладке «Эффекты» (значок волшебной палочки) нажмите «Градиент».
Щелкните цветные круги, чтобы выбрать цвета.
Поиграйте с режимами наложения и ползунками Direction и Fade , чтобы получить желаемый вид.
Нажмите Применить , и все готово!
Теперь, когда вы уяснили основную идею, давайте углубимся в детали.
Градиенты можно добавить к любому объекту в вашем дизайне: фотографии, рисунку, фону или фрагменту текста; по сути, это тот же процесс.
Как добавить градиент к чему-либо
Щелкните палитру Layers (значок квадратного сечения на нижней панели инструментов) и выберите слой с элементом, к которому вы хотите добавить градиент. Щелкните вкладку Эффекты (значок волшебной палочки) в крайнем левом углу. Затем в меню справа от вкладок прокрутите вниз до группы Paintbox и нажмите «Градиент».В элементах управления градиентом щелкните цветные кружки вверху, чтобы указать желаемые цвета.
Цвета можно выбирать с помощью спектра, палитры или пипетки. Затем щелкните раскрывающийся список в разделе «Режим наложения» и изучите все варианты. Поэкспериментируйте с ползунками Direction и Fade и нажмите Apply , когда закончите.
Измените свой дизайн, но сохраните градиент
Слоны никогда не забывают, как и функция градиента PicMonkey.Итак, если вы наложите градиент на текст, а позже решите отредактировать текст на этом изображении, PicMonkey сохранит те же варианты градиента для вашего нового текста.
Если вы замените фотографию другой фотографией, градиент также останется — пока это слой, а не фон. Если это фон, нажмите «Преобразовать в слой» в палитре слоев . Затем щелкните новый слой фотографии, чтобы открыть палитру Graphic, и щелкните Replace , чтобы заменить новую фотографию.
Применение градиента к нескольким объектам
Вы можете выбрать несколько объектов (текст, графику, текстуры), удерживая клавишу Shift при щелчке по ним в дизайне или на палитре слоев. Щелкните Градиент, затем щелкните Применить , и градиентный фон отобразится сразу для всех.
Хорошо выбирайте цвета
Один из способов выбрать цвета градиента — это посмотреть на цветовое колесо. Если вы хотите получить более нежный вид, вам понадобится плавный переход, поэтому выберите два цвета, которые находятся рядом друг с другом на колесе.Если вы хотите более смелого и драматичного ощущения, выбирайте цвета на противоположных сторонах колеса, также известные как дополнительные цвета. Вы можете найти всевозможные забавные веб-ресурсы, которые помогут вам с выбором цвета, такие как ColorSpace и uiGradients.
Создание связей
При разработке изображений одна из самых важных вещей — установить надежную связь со зрителем. Поскольку градиенты являются частью мира природы, который окружает нас каждый день, мы склонны к интуитивной реакции на них.Градиенты можно найти во фруктах, листьях, деревьях, горах, небе, океане, восходах и закатах. Их можно увидеть даже на нашем собственном теле, от радужной оболочки глаз до тонких градаций наших волос. Так что попробуйте градиенты и посмотрите, что они могут сделать для вашего дизайна.
5 бесплатных шаблонов градиента, которые заставят вашу графику останавливать прокрутку
Цвета градиента сейчас ГОРЯЧИЕ, и это такой простой способ привнести яркие цвета в вашу графику! В этой статье мы расскажем, как создать этот стиль графики, а также предоставим вам 5 бесплатных шаблонов градиентов, чтобы начать работу!
ЧТО ТАКОЕ ГРАДИЕНТ ЦВЕТА?
Градиент — это постепенный переход от одного цвета к другому; с наиболее эффектными сочетаниями, используя максимум 3 цвета.Больше цветов — и вы рискуете, что ваш дизайн будет выглядеть непрофессиональным радужным беспорядком.
Вдохновляйтесь этой серией изображений предпринимателей Эндрю и Пита, которые используют свои фирменные смелые и желтые оттенки, но смешивают их вместе в выдающийся фон:
Мы Мы включили набор градиентных цветовых фонов, которые вы можете использовать в своих проектах, выполнив поиск «Градиент» на вкладке «Изображения» в редакторе, или вы также можете использовать такой инструмент, как UIgradients, для загрузки JPG-версий любой цветовой комбинации, которую вы выберете, введя ваши HEX коды в их генератор.
Вы также можете дополнительно изучить параметры цветового градиента в Easil, играя с предустановленными параметрами фильтра изображения или настраивая ползунки Яркость, Насыщенность и / или Оттенок:
Давайте начнем с наших трех основных способов использования градиентов в вашей графике ; 1 / В качестве фонового изображения; 2 / внутри текста; и 3 / внутри графического элемента с использованием маски формы.
КАК ИСПОЛЬЗОВАТЬ ГРАДИЕНТ В КАЧЕСТВЕ ФОНОВОГО ИЗОБРАЖЕНИЯ
Использование градиента в качестве изображения позади фотографии человека сейчас является популярной тенденцией.Он привлекает внимание к вашей графике, но из-за своей простоты не отвлекает от объекта, помещенного впереди.
Это также отличный способ объединить серию изображений, используя одно и то же градиентное изображение для каждого человека или продукта в качестве фона.
Чтобы создать изображение выше, мы:
- Подготовили наши изображения, удалив фон с каждого. Если у вас нет прозрачного изображения в формате PNG, попробуйте использовать наш инструмент удаления фона, который отлично подходит для изображений людей! (Да.. даже с этими вьющимися волосами!)
- Добавил изображение в нашу новую графику, а затем набрал текст заголовка на каждой странице и вывести его в формате GIF! Просто как тот!
Полезный совет: Если вы добавляете текст к своей графике, попробуйте использовать простой белый или черный цвет. Добавление другого цвета поверх изображения с градиентом не всегда работает хорошо!
КАК ИСПОЛЬЗОВАТЬ ГРАДИЕНТА В ТЕКСТЕ
Добавление градиентного изображения в текст с помощью нашего инструмента «Текстовая маска» — более тонкий вариант, но он может выглядеть потрясающе при использовании в одном блоке текста, таком как цитата:
Чтобы воспроизвести текстовый эффект:
- Выделите текст, а затем нажмите кнопку «Маска» на верхней панели действий.
- Затем щелкните вкладку «Изображения» на правой боковой панели и введите «Градиент» в поле поискового запроса вверху или загрузите собственное изображение.
- Щелкните, чтобы применить изображение к тексту.
- Для дальнейшего уточнения изображения в тексте вы можете использовать параметры «Обрезать», «Фильтр» или «Непрозрачность», доступные на панели действий.
Горячий совет: При работе с градиентным текстом сохраняйте простой и сплошной цвет фона! Попробуйте белый, черный или другой контрастный цвет.
КАК ИСПОЛЬЗОВАТЬ ГРАДИЕНТ В МАСКЕ ФОРМЫ
Добавление цветового градиента к форме, такой как круг, — еще один вариант, который можно использовать в своих графических творениях.
Чтобы добавить маску формы к вашему дизайну:
- Откройте ваш дизайн в редакторе Easil.
- Щелкните вкладку «Графика» на правой боковой панели, а затем «Маски формы».
- Перетащите или щелкните, чтобы добавить выбранную форму в дизайн, и используйте угловые ручки, чтобы увеличить или уменьшить размер формы.
- Затем щелкните вкладку изображений, найдите градиент и перетащите его на маску формы. Вы можете дважды щелкнуть, чтобы изменить положение градиента в текстовой маске.
- Используйте кнопку «Отправить назад», чтобы изменить порядок слоев.
5 БЕСПЛАТНЫХ ГРАДИЕНТНЫХ ШАБЛОНОВ ДЛЯ СОЗДАНИЯ ВЫДАЮЩЕЙСЯ ГРАФИКИ
Эти шаблоны яркие, красочные и потрясающие! Щелкните любой из шаблонов, созданных командой Easil Graphic Design, чтобы начать редактирование вашей собственной копии, в Easil:
# 1 GEOMETRIC GRADIENT BLEND TEMPLATE
Stop.The.Scroll! Этот шаблон обязательно привлечет внимание людей к вашему сообщению!
Щелкните изображение для редактирования в Easil
Как использовать шаблон наложения геометрического градиента:
- Щелкните изображение шаблона, чтобы открыть его в Easil.
- Дважды щелкните, чтобы отредактировать текст, заменив его собственным.
- Замените градиенты, выполнив поиск «Градиент» в поиске изображений в боковом меню, или щелкните каждый раздел, а затем используйте параметр «Фильтры» на панели действий, чтобы немного изменить.
- Загрузите свой дизайн и разместите его в соцсетях!
# 2 ШАБЛОН ГРАДИЕНТА БЛОКА ЗАГОЛОВКИ БЛОГА
Этот квадратный шаблон идеально подходит для продвижения нового сообщения в блоге на Facebook или Instagram. Мы включили в файл два разных цвета, чтобы вы могли начать работу!
Как использовать шаблон градиента блока заголовка блога:
- Щелкните изображение шаблона, чтобы открыть и отредактировать его в Easil.
- Выберите, с каким цветовым шаблоном вы хотите работать, и при желании удалите другую страницу.
- Дважды щелкните любое текстовое поле, чтобы войти в режим редактирования и обновить текст.
- Перетащите новое изображение в поле изображения-заполнителя.
- По завершении загрузите шаблон как файл PNG.
# 3 ШАБЛОН ПОСТЕРА ГРАДИЕНТА ВЕЧЕРИНКИ В САДЕ
Наш арт-директор Крис предположил, что в 2020 году будут популярны элементы органического стиля, поэтому нам просто нужно было включить дизайн с градиентными цветами! Текущий контент предполагает, что его следует использовать для вечеринки в саду, но с некоторыми корректировками текста вы можете использовать его для изображения цитаты, сообщения в блоге или многих других тем!
Щелкните изображение, чтобы отредактировать его в Easil
Как редактировать шаблон плаката градиента Garden Party:
- Щелкните изображение шаблона, чтобы открыть и отредактировать в Easil.
- Дважды щелкните любое текстовое поле, которое вы хотите обновить, включая любое с градиентами; все они доступны для редактирования!
- Обновите любые цвета градиента, перетащив новые цветные изображения с боковой панели изображений (Изображения> Поиск по запросу «Градиент»> Перетащите на текущее изображение).
- Вот и все! Скачать 🙂
# 4 КОНФЕТТИ И ГРАДИЕНТНАЯ ЦИТАТА ГРАФИЧЕСКИЙ ШАБЛОН
Этот красивый шаблон сочетает мягкие пастельные тона как в фоновом градиенте, так и в тексте, который находится над полями выделения.
Щелкните изображение для редактирования в Easil
Как использовать шаблон Confetti & Gradient:
- Щелкните изображение шаблона, чтобы открыть и отредактировать в Easil.
- Дважды щелкните текст, который нужно отредактировать. Уже установленный градиент останется доступным для редактирования по мере ввода!
# 5 ОРАНЖЕВЫЙ И КРАСНЫЙ ГРАДИЕНТНЫЙ ШАБЛОН ПРОДАЖИ
В этом шаблоне потрясающая смесь красного и оранжевого цветов применяется как к формам, так и к фону. Мы рекомендуем использовать фильтр моно изображений, поскольку наши дизайнеры применили его, чтобы ваше изображение действительно выделялось на ярком фоне!
Как использовать шаблон градиента продаж «оранжевый и красный»:
- Щелкните изображение шаблона выше, чтобы открыть и отредактировать его в Easil.
- Обновите любые цвета градиента, перетащив новые цветные изображения с боковой панели изображений (Изображения> Поиск по запросу «Градиент»> Перетащите на текущее изображение). Бросьте их прямо в любую форму на шаблоне.
- Замените изображение заполнителя своим собственным. Если у вас нет прозрачного изображения PNG, попробуйте использовать наш инструмент удаления фона и перетащите новое изображение на заполнитель.
- Настройте фильтры на изображении, если хотите, дважды щелкнув поле изображения, а затем параметры фильтров на верхней панели действий.
ХОТИТЕ ПОЛУЧИТЬ БОЛЬШЕ БЕСПЛАТНЫХ ШАБЛОНОВ?
Мы добавили еще 6 вариантов шаблонов, которые доступны участникам нашей группы в Facebook «Easil All Stars»! Присоединяйтесь к группе, чтобы получить доступ к дополнительным вкусностям!
OVER TO YOU
Какая ваша любимая цветовая комбинация для градиентов? Будете ли вы использовать эти шаблоны градиентов для создания графики для вашего собственного бренда? Дайте нам знать в комментариях ниже!
6 инновационных способов использования градиентов в вашем дизайне
Градиенты — это больше, чем смесь ярких радужных оттенков.Узнайте, как они могут добавить глубины, металлического блеска, улучшить фотографию и многое другое.
Спросите кого-нибудь, кто не знаком с дизайном, о градиентах, и они, вероятно, подумают о текстовых эффектах радуги в PowerPoint или о жирных градиентах, используемых на потоковых платформах (вспомните Hulu). Хотя они существуют уже давно, градиенты продолжают развиваться с каждым годом.
С каждой творческой тенденцией появляется новый способ использования градиентов. Shutterstock’s Creative Trends 2020 демонстрирует ревущие 2020-е вместе с Minimalist Black, две тенденции, которые усиливаются с помощью градиентов.
Прочтите, чтобы узнать о шести способах включения универсальных градиентов в свой следующий дизайн.
1. Добавьте глубины и интереса к 2D-фигурам
Часто бывает сложно имитировать глубину при работе на экране. С помощью градиентов вы можете добавлять блики, полутона и тени, чтобы имитировать трехмерное пространство. Это не только создает иллюзию глубины, но также улучшает ваш дизайн и делает его более визуально интересным. Прошли те времена, когда использовались только сплошные формы и фон.
Применяя градиенты к фигурам и элементам фона, вы можете легко улучшить дизайн плаката. Элементы формы градиента можно бесплатно скачать здесь.
Инструменты Adobe Illustrator для произвольной формы и линейного градиента лучше всего подходят для создания собственных трехмерных форм. При работе с градиентами следует соблюдать практическое правило: найти оттенок, а затем добавить к нему белый цвет для светлых участков и черный для теней. Создайте палитру из пяти образцов для использования, затем приступайте к работе с инструментом градиента.Не бойтесь экспериментировать со своими образцами, пока не получите реалистичную трехмерную форму.
Для тех, кто хотел бы собрать готовый набор градиентов, мы поможем вам! Просто перейдите по ссылке, указанной в подписи, и прокрутите вниз до ссылки для скачивания. Я создал шестьдесят четыре градиентных элемента, чтобы упростить ваш рабочий процесс и избавиться от догадок при создании градиента.
2. Привнесение металлических акцентов в работу
20-е снова здесь, но с новым взглядом.Главный творческий тренд этого года: The Roaring 2020s возвращает все экстравагантное, возрождая все металлическое и роскошное.
Металлические акценты добавляют гламура любой работе в стиле ар-деко. Вектор через IMR.
Градиенты — это мощный инструмент, который позволяет добавить блеска любому проекту. Нужна добыча золота или серебра? Инструмент градиента Adobe Illustrator поможет вам в любом случае. Добавляя оттенки и оттенки одного цвета, вы можете создать иллюзию блеска.
Лучший способ справиться с этим глянцевым металлическим блеском — использовать инструмент градиента произвольной формы и наложить его на свою работу. Примените режим наложения к слою градиента, например Умножение или Наложение, и все готово! Для более простых форм и типографики вы всегда можете добавить градиент непосредственно к векторным путям.
3. Создавайте потрясающие минималистские композиции
Минимализм находится на подъеме, и дизайнеры охватывают искусство глубины и контраста, которое привносят темные оттенки.Креативный тренд Shutterstock Minimalist Black показывает рост любви к темному режиму.
Темные градиенты, уходящие в пространство, придают глубины любой композиции. Изображение предоставлено Селимом Бекилом.
Градиенты пригодятся, когда вы хотите пробудить силы темного минимализма. Используйте инструменты линейного, радиального или произвольного градиента в Adobe Illustrator и найдите различные оттенки черного, чтобы произвести резкое впечатление. Выберите полностью черный или измените его, добавив в смесь яркого оттенка.
4.Сочетание с зернистыми текстурами
Просмотрите любой сайт, который вдохновляет вас дизайном, и вы обязательно найдете композицию, в которой сочетаются сила зернистости и градиентов. Те маленькие пятнышки, которые вы видите на экране, имитируют метод аэрографии известных художников в стиле ар-деко. Использование зернистых текстур вместе с градиентами — это простой прием, который многие дизайнеры применяют для улучшения любого проекта.
Использование текстурированных градиентов — быстрый способ улучшить любую иллюстрацию. Вектор через GoodStudio.
Прелесть этого зерна в том, что его можно применить к любому векторному пути в Adobe Illustrator.Дублируйте свой объект, примените тонкий градиент и перейдите к раскрывающемуся меню Эффект зернистости.
5. Сделайте вашу типографику выдающейся
Растущая тенденция в области дизайна — трехмерные композиции. Трехмерные формы, типографика, иллюстрации и макеты продуктов набирают популярность среди дизайнеров.
Хотя дизайнеры по-прежнему придерживаются векторных программ, таких как Adobe Illustrator, они экспериментируют с различными способами имитации глубины и пространства.Работа с градиентами — отличный способ создать переход от одного оттенка к другому, придавая любой траектории иллюзию теней и бликов.
Смешанные текстовые контуры создают иллюзию глубины и пространства в 2D-композиции. Вектор через lyeyee.
Хотя вы, безусловно, можете использовать падающие тени для имитации глубины, один из моих любимых приемов, которые я использую в Illustrator, — это настройка наложения. Чтобы создать реалистичный 3D-шрифт, найдите шрифт, назначьте оттенок и расширьте его контур до редактируемых форм.Дублируйте текстовый путь, назначьте новый оттенок и сместите его, чтобы установить конец вашего градиента. Затем перейдите в раскрывающийся список Object> Blend , поэкспериментируйте с Blend Options и примените наложение с помощью Option + Command + B . Это простой способ добавления градиентов, но с другой техникой.
6. Фотопортреты и пейзажи с наложением поверх фотографии
Градиенты могут быть жирными и яркими или едва различимыми и тусклыми. Помимо добавления глубины, контраста или сияния векторным путям, градиенты также можно использовать для улучшения фотографии.С помощью градиента и режимов наложения Photoshop вы можете кардинально изменить настроение любой фотографии всего за несколько кликов.
Холодные приглушенные градиенты могут смягчить вид любой фотографии. Изображение предоставлено Ириной Александровной.
Хотя вы, безусловно, можете использовать предустановки Lightroom или эффекты Photoshop для изменения внешнего вида фотографии, градиенты чрезвычайно настраиваемы и универсальны. Просто добавьте теплый или холодный градиент к новому слою, назначьте режим наложения на панели «Слои» и при необходимости отрегулируйте непрозрачность.
Изображение обложки через CreativeCore.
Хотите узнать больше о мире градиентов? Ознакомьтесь с этими статьями ниже:
Gradient Tool — Pixelmator Classic Tutorials
Используйте инструмент «Градиент», чтобы заполнить изображения, слои или выделенные области плавными многоцветными переходами, называемыми градиентами. Простой градиент обычно состоит из двух цветов, которые переходят друг в друга, но есть также более сложные градиенты, которые состоят из многих цветов и даже включают прозрачность.Вы можете использовать градиенты, чтобы добавить красочный фон за объектами, создать тени, придать металлический оттенок или придать изображениям большую глубину. В сочетании с другими инструментами инструмент «Градиент» может помочь вам создавать потрясающие художественные изображения.
Шаг 1
Создайте новое изображение желаемого размера с помощью Pixelmator. Выберите «Файл»> «Создать». В диалоговом окне «Создать» выберите размер изображения и нажмите «ОК».
Шаг 2
Щелкните, чтобы выбрать инструмент «Градиент» на палитре «Инструменты».Значок инструмента «Градиент» станет больше, чтобы вы знали, что это именно тот инструмент, который вы сейчас используете.
Шаг 3
Чтобы рисовать с помощью инструмента «Градиент», выберите предустановку градиента на панели параметров инструмента. Щелкните область градиента и выберите предустановку в появившемся всплывающем окне. Чтобы следовать руководству, выберите градиент цвета радуги.
Шаг 4
Чтобы начать рисование, щелкните в любом месте изображения, чтобы задать начальную точку. Затем переместите указатель в другое место и щелкните еще раз, чтобы установить конечную точку.Более близкая конечная точка создает более короткие градиенты, а более удаленная конечная точка создает более плавный и длинный градиент.
Совет: ограничивайте угол наклона линии градиента каждые 45 градусов, удерживая клавишу Shift при установке конечной точки градиента.
Шаг 5
У всех предустановок градиента есть типы, которые позволяют изменять способ рисования каждого градиента. Чтобы изменить тип градиента, откройте палитру «Градиенты» («Просмотр»> «Показать градиенты»). Затем выберите один из переключателей типа градиента: линейный, радиальный или угловой.
- Линейный — закрашивает цвета вдоль нарисованной линии.
- Радиальный — закрашивает цвета по кругу.
- Угол — закрашивает цвета по развертке.
Шаг 6
Вы также можете изменить общий вид градиента. Каждый градиент состоит из двух или более цветовых точек, которые помогают изменить внешний вид градиента. Вы можете легко добавить больше цветов, или удалить, переместить или изменить цвета для любой из цветовых точек. Например, выберите предустановку синего градиента (первая предустановка в верхнем левом углу палитры «Градиенты»).
Выбранный набор настроек градиента имеет две остановки цвета под ползунком и среднюю точку, определяющую, где цвета должны смешиваться. Вы можете начать изменять градиент, перемещая его отметки цвета по ползунку.
Затем попробуйте изменить цвета градиента. Щелкните любую из цветовых точек. Появится палитра цветов. Щелкните любой цвет в палитре «Цвета», и остановка цвета немедленно изменит цвет градиента. Вы также можете изменить прозрачность цвета градиента, переместив ползунок «Непрозрачность» в палитре «Цвета».
Затем попробуйте добавить новую цветовую точку. Чем больше цветовых точек имеет градиент, тем более разнообразным он может быть. Чтобы добавить цветовую границу, переместите указатель на ползунок градиента, пока рядом с указателем не появится знак «плюс». Затем щелкните. Новая цветовая отметка появится прямо в том месте, где вы нажали. Чтобы удалить цветовую границу, просто перетащите ее из палитры «Градиенты».
Совет. Вы можете дублировать существующие цветовые точки. Удерживая нажатой клавишу Option, перемещая ее.
Градиент ниже был создан с двумя голубыми цветными точками с темно-синим посередине. Вы можете скачать градиент здесь, чтобы посмотреть.
Вы также можете изменить способ рисования градиентных цветов. Для этого щелкните меню «Действие» на панели параметров инструмента и выберите «Обратное направление». Это временно изменит способ, которым точки цвета рисуют градиент. Если вы хотите навсегда изменить цвета градиента, щелкните ползунок градиента, удерживая клавишу Control, и выберите в меню «Обратить цветовые отметки».
Шаг 7
После того, как вы поигрались с параметрами градиента и вам понравилось то, что вы создали, вы можете сохранить его как новый набор настроек градиента. Для этого щелкните меню «Действие» в палитре «Градиенты» и выберите «Добавить градиент». Ваш недавно созданный градиент будет добавлен в палитру.
Чтобы удалить набор настроек градиента из палитры «Градиенты», щелкните меню «Действие» в палитре «Градиенты» и выберите «Удалить градиент».
Шаг 8
Вы также можете экспортировать созданные вами градиенты (или импортировать другие градиенты).Чтобы экспортировать градиент, просто перетащите его из палитры «Градиенты» на рабочий стол. Значок экспортированного градиента отобразит предварительный просмотр экспортированного градиента.
Это охватывает почти все параметры инструмента «Градиент». Сообщество Pixelmator создало несколько потрясающих предустановок градиента, которые вы можете загрузить и импортировать в свою палитру градиентов, и, конечно же, если вы создадите свои собственные прекрасные градиенты, вы можете поделиться ими с другими!
Использование градиентов в дизайне пользовательского интерфейса — Smashing Magazine
Об авторе
Мануэла — цифровой иллюстратор из Неаполя, Италия.Она начинала как веб-дизайнер, но затем последовала своему основному увлечению: Adobe Illustrator. Рисунок — это ее…
Больше о
Мануэла
↬
(Эта статья любезно спонсирована Adobe.) Что такое градиенты и почему они так ценны для дизайнеров? Одно можно сказать наверняка: градиенты возвращаются, и мы уже видим эту тенденцию на многих веб-сайтах. Учебник о том, как создать простой веб-макет с линейными и радиальными градиентами.
(Это спонсируемая статья.) Цвет может создать или испортить продукт.Сегодня вы узнаете, как использовать градиенты для веб-сайта в Adobe XD, из очень полезного руководства. В последней версии Adobe XD были добавлены радиальные градиенты, чтобы дизайнеры могли легко создавать уникальные цветовые эффекты, имитируя источник света или применяя круговой узор. Дизайнеры могут добавлять, удалять и изменять точки цвета с помощью того же интуитивно понятного интерфейса, что и линейные градиенты.
Но почему градиенты?
Тенденции веб-дизайна быстро изменились в последние годы, некоторые вещи на время исчезают, а затем постепенно возвращаются.Так обстоит дело с градиентами. Градиенты возвращаются, и многотональные эффекты во многом определяют современный дизайн. Мы наблюдаем эту тенденцию на многих веб-сайтах, например на Spotify.
В эпоху плоского дизайна градиенты полностью исчезли, но мы снова видели их в материальном дизайне Google и только в прошлом году в логотипе Instagram (посмотрите это видео, чтобы увидеть процесс рестайлинга логотипа).
Что такое градиенты?
Градиент — это постепенное наложение одного цвета на другой.Это позволяет дизайнеру почти создать новый цвет.
Он выделяет объекты, добавляя новое измерение дизайну и добавляя реализма объекту. Проще говоря, градиенты добавляют глубины .
С другой стороны, постепенное наложение цвета на белый или черный (и игра с непрозрачностью) может имитировать расстояние от источника или близость к нему. Градиенты более соответствуют реальному миру, потому что реальная жизнь не состоит из плоских цветов.
Почему дизайнеры ценят градиенты?
Как уже упоминалось, градиенты возвращаются, и мы видим их все больше и больше — в том числе в брендинге, иллюстрациях, типографике и пользовательском интерфейсе.Градиенты делают доступным больше цветов, потому что они создают больше цветовых тонов. Градиенты привлекают внимание и запоминаются, потому что они красочные, игривые и создают визуальные эффекты, к которым мы не привыкли. У нас пока нет даже подходящих слов для определения цветовых градиентов. И в соответствии с тенденциями 2018 года мы можем использовать градиенты для создания потрясающих цифровых и графических дизайнов.
Но всегда помните: Не переусердствуйте .
Передовой опыт
- Не переусердствуйте .Лучший способ создать приятный градиент — использовать два цвета, а не больше трех.
- Избегайте противоречивых цветов . Adobe Color CC может помочь вам найти аналогичные, монохроматические, триадные, дополнительные, составные и оттеночные цвета с помощью цветового круга.
- Всегда выбирайте источник света . Это поможет вам решить, какие области в градиенте более светлые, а какие — более темные.
- Вам нужно вдохновения, чтобы найти цвета , которые действительно хорошо сочетаются друг с другом? Взгляните на uiGradients.Это поможет вам найти идеальные цвета для ваших градиентов.
- Эта статья даст вам представление о , как цвета работают в дизайне , как их выбирать и что они передают.
- Используйте линейный градиент для квадратной или многоугольной области.
- Используйте радиальный градиент для круглых областей.
- Всегда используйте отдельные формы для цвета заливки и цвета градиента. Таким образом, вы сможете применить градиент к существующему цвету, играя с непрозрачностью для создания различных эффектов.
- Работайте с непрозрачностью , чтобы цвет сливался с областями заливки.
Примеры
Где мы видим возвращение градиентов? Определенно в фонах, наложениях изображений, иллюстрациях, логотипах, значках и многом другом.
Пример наложения градиента
Мэрайя или Мессия — это онлайн-викторина, в которой вам нужно угадать источник цитат, Мэрайю или Мессию. Он использует красивые градиентные фоны, которые меняются между потрясающими эффектами перехода.
Пример градиента фона
Stripe — это веб-сайт, который принимает платежи в Интернете и в мобильных приложениях.Он использует градиенты фона повсюду. Это подчеркивает сообщение, которое они хотят отправить, и страница выглядит чистой и приятной.
Пример градиента значка
Instagram полностью изменил свой логотип, заменив скевоморфный значок на плоский значок с пурпурно-оранжево-розовым градиентом. Поскольку его приложение стало социальным явлением, его дизайн изменился, чтобы выглядеть просто и идти в ногу со временем. Вы можете узнать больше об их выборе в этом сообщении в блоге.
О чем мы поговорим в этом уроке
В этом уроке вы узнаете, как создать очень простой веб-макет в Adobe XD.Чтобы продолжить, загрузите последнюю версию Adobe XD, чтобы иметь возможность просматривать и редактировать файлы должным образом.
Это руководство полезно для начинающих, потому что примеры объясняются шаг за шагом и очень просты в использовании. Но это полезно и для экспертов, потому что будут объяснены новые функции Adobe XD. Чтобы получить советы по использованию цветов в приложениях и на веб-сайтах, обязательно прочтите «Игра с цветом: яркие варианты для приложений и веб-сайтов».
Приступим!
1.1. Подготовьте свой макет
Запустите Adobe XD и создайте новый макет. В этом руководстве мы выберем «Web 1920», как вы можете видеть на изображении ниже.
создание нового макета
После его создания вы можете увидеть новый макет. Дайте ему имя и сохраните.
Давайте применим сетку к нашему макету. Зайдите в раздел «Сетка» и нажмите «Макет». Если вы не видите раздел, убедитесь, что вы щелкнули по монтажной области, чтобы сохранить его выбранное состояние.
Я установил такие значения, как 106 для ширины столбца и 258 для правого и левого полей, чтобы получить макет размером около 1400 пикселей (1406, если быть точным).
Наш макет будет выше, когда мы добавим в него контент, поэтому я могу сказать, что все готово, чтобы начать самое интересное!
1.2. Обзор
Чтобы дать вам представление о том, над чем мы будем работать, вот макет, который мы получим в конце нашей работы.
Окончательный результат
В разделах заголовка и героя я использовал линейные градиенты как для большого изображения, так и для текста. Я также использовал градиент от цвета к прозрачности для всех изображений и применил цветной градиент к значку, чтобы показать, как он выглядит и работает.
1.3. Заголовок и герой Section
Давайте создадим прямоугольную форму, в которую будем вставлять нашу картинку. Щелкните инструмент «Прямоугольник » ® .
Перейдите на монтажную область, щелкните и перетащите, чтобы нарисовать прямоугольник. Неважно, какой это цвет, просто вы покрываете всю ширину монтажной области.
Установите на данный момент высоту 500 пикселей. Позже вы можете настроить его в зависимости от того, как вы хотите, чтобы изображение получилось.
Чтобы задать ширину и высоту фигуры, вы можете сделать это вручную или указать размеры в соответствующем поле.
Теперь давайте вставим картинку в рамку. Сделайте снимок (тот, который я использовал, от PEXELS), перетащите его на прямоугольник, и он идеально примет форму.
На этом шаге вы можете на время отключить сеть. Мы снова включим его позже. Просто нажмите «Макет», чтобы снять флажок и отключить сетку.
Если нам нужно отрегулировать размер нашего изображения, вы увидите, что он может выйти за пределы исходной формы, если мы сделаем его больше (см. Изображение ниже).
Мы можем ограничить изображение формой, создав маску с формой.
Создайте еще один Rectangle ® , подобный тому, который мы сделали ранее, поместите его на изображение и выберите их обоих.
Теперь перейдите к объекту Object и нажмите « Mask With Shape ». Результат будет следующим (изображение ниже).
Давайте посмотрим, как выглядят наши слои. Перейдите в меню View → Layers ( Cmd + Y → Crtl + Y ) или просто нажмите на маленький значок слоев в нижнем левом углу:
Ваши слои появятся слева окна.Вы можете открыть группу, щелкнув ее значок слева (изображение ниже)
1.4. Начало работы с градиентами
Теперь мы закроем изображение-герой линейным градиентом, чтобы придать цветовой эффект нижней части рисунка, разместить там текст-герой и сделать его читабельным.
Снова возьмите инструмент Прямоугольник и нарисуйте его внизу изображения, как показано ниже. Второй шаг — нажать инструмент Заливка справа.
#
Мы будем использовать не сплошной цвет, а градиент.Вы можете включить его, щелкнув маленькую стрелку справа от меню.
После того, как вы установите градиент , вы сможете установить, сколько цветовых точек вы хотите, и вы можете установить непрозрачность для каждой из них. Щелкните линию градиента, чтобы установить новую точку и придайте ей цвет и непрозрачность.
Ниже вы найдете весь цвет HEX и прозрачность для линейного градиента, который я установил:
Вот результат:
BeforeAfter
1.5. Логотип и навигация
Для этого урока я создал простой логотип, который вы можете использовать.Откройте его в Adobe Illustrator, а затем просто скопируйте и вставьте напрямую в XD.
Поместите его в центр макета, выбрав логотип и изображение, а затем щелкнув Выровнять по центру (по горизонтали) :
Затем щелкните инструмент Текст ( T ) и напишите навигацию на обе стороны логотипа.
А теперь давайте создадим текст нашего героя. Снова возьмите инструмент Текст ( T ) и напишите «НАЧАТЬ ПУТЕШЕСТВИЕ» на двух отдельных строках.
Вы можете установить размер текста, щелкнув и нарисовав вот так:
Или вы можете просто установить размер в текстовой части справа:
Как видите, я использовал шрифт Proxima Nova (вы можете найти это здесь). Кроме того, если вы новичок в Typekit, вы можете найти инструкции по его установке и использованию здесь. Конечно, вы можете использовать любой шрифт, какой захотите; важно выделить его жирным шрифтом для нашего заголовка.
Размеры текста: 100 пикселей для маленьких и 325 для больших.
Чтобы применить градиент к тексту, нам нужно преобразовать его в путь. Выделите текст и перейдите к Object → Path → Convert to Path .
Выделите текст «Начать с» и уменьшите его непрозрачность до 66%.
Выделите текст «Путешествие» и примените к нему линейный градиент. В отличие от предыдущего, этот градиент имеет два цвета и оканчивается прозрачностью:
Слегка перетащите градиент вниз, чтобы текст исчезал.
Наконец, создайте кнопку с помощью инструмента Прямоугольник ( R ), не установив заливку и установив белый контур:
Поместите текст в кнопку и поместите его под основным текстом.
Шаг 1 выполнен!
2.1. Средняя часть
Давайте продолжим с нашим шаблоном.
Теперь нам нужно создать простое меню выбора даты, и мы поместим его в последнее место раздела героев.
Щелкните инструмент Прямоугольник ( R ) и перетащите его, чтобы создать прямоугольник. Включите сетку и сделайте прямоугольник шириной 10 столбцов. Включив Layout Grids, , мы можем увидеть точное положение элементов, которые мы создали на данный момент .В этом случае прямоугольник, который мы создаем, будет охватывать 10 столбцов и будет помещен в центр.
Выровняйте прямоугольник по центру (по горизонтали) и дайте ему легкую тень, задав значения, как на изображении ниже.
Создайте текст и кнопку.
Мы собираемся расширить наш макет. Чтобы освободить дополнительное пространство и поднять нашу монтажную область выше, просто дважды щелкните по монтажной области и перетащите центральную ручку вниз.
2.2. Mountain Section
В новом пространстве, которое вы только что создали, поместите изображение слева ( 696 в ширину, на 980 пикселей в высоту, ) и текст абзаца справа.Вы можете найти значки в пакете загрузки (доступны в векторном формате). Просто откройте пакет, скопируйте и вставьте значки в файл XD, как показано на изображении ниже.
Теперь применим радиальный градиент к изображению слева.
Возьмите инструмент Прямоугольник ( R ) и нарисуйте прямоугольник того же размера, что и на картинке. Поместите прямоугольник на картинку.
Щелкните Fill в разделе Appearance и выберите Radial Gradient под Solid .
Поместите радиальный градиент, как показано на изображении выше, и сделайте его больше, чем изображение.
Если щелкнуть линию градиента, будут добавлены новые точки. От центра до внешней точки это будут цвета и их непрозрачность:
После этого разместите два других изображения под этим разделом. Затем создайте еще один прямоугольник ( R ) с линейным градиентом.
Создайте три точки линейного градиента со следующими цветами и степенью прозрачности (сверху вниз):
-
# 010101, 50% -
# 0F0E0E, 0% -
# 1D1C1C, 50 %
Теперь, когда мы выполнили все эти шаги, создайте аналогичный раздел, но для гор.
Для изображений создайте одинаковый радиальный градиент для большого и один линейный градиент для группы. Или упростит все, просто скопировав и вставив градиенты, которые мы подготовили до .
Pro Tip : Вы можете скопировать / вставить внешний вид одного прямоугольника с линейным градиентом на другой.
2.3. Морской участок
Радиальный и линейный градиент
Для этого участка (участка моря) просто повторите все точки горного участка.
Наконец, добавьте последнее изображение внизу макета.На этот раз мы снова применим линейный градиент, но другим способом. Создайте прямоугольник ( R ) над изображением и примените линейный градиент с цветами:
Теперь мы применим два линейных градиента к одному и тому же изображению, перемещая их по диагонали.
Давайте создадим первый градиент (см. Изображение ниже):
Скопируйте градиент и вставьте его в изображение:
Теперь установите второй градиент, который мы только что вставили, как показано на рисунке ниже:
Таким образом, мы применяем два линейные градиенты к одному и тому же изображению:
Готовое изображение с двумя градиентами
3.Иконки
Последний совет этого урока об использовании градиентов с иконками. К значкам можно применять линейные и радиальные градиенты. Здесь мы рассмотрим, как применить радиальный градиент к значку.
Мы правильно вставили значки в наш макет, потому что мы скопировали и вставили их прямо из Illustrator. Значит, это векторы.
Векторы очень хорошо работают в XD, и мы увидим их в действии с градиентами.
Чтобы применить градиент, вы должны выбрать значок.Вы увидите, что значок содержит группу разных частей. Обязательно выделите их все (поможет проверка панели слоев).
Теперь, когда ваш значок выделен, нажмите Заливка на панели Внешний вид , а затем выберите Линейный градиент .
Для начального и конечного цветов градиента я взял цвета с картинки сбоку, используя инструмент Eyedropper (см. Изображения ниже).
Готово! Вот краткое изложение того, что мы рассмотрели в этом руководстве:
- Использование и применение линейных градиентов;
- Использование и применение радиальных градиентов;
- Используйте и применяйте линейные градиенты как диагональные градиенты;
- Применение градиентов к значкам.
Используемый шрифт
Поскольку дизайн постоянно меняется, меняется и человеческое восприятие цвета. А поскольку цвет — один из самых мощных элементов дизайна, важно всегда следить за тем, как дизайн развивается и меняются тенденции. А теперь давайте повеселимся с градиентами в Adobe XD!
Эта статья является частью серии по UX-дизайну, спонсируемой Adobe. Adobe XD создан для быстрого и гибкого процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Создавайте, создавайте прототипы и делитесь ими — все в одном приложении.Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы оставаться в курсе последних тенденций и идей в области дизайна UX / UI.
(ra, al, il)
5000+ бесплатных градиентов Photoshop для дизайнеров
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Учить больше.
Что такое градиенты Photoshop?
Градиент Photoshop — это эффект, при котором один цвет, оттенок или уровень яркости переходят в другой.Градиенты обычно используются в веб-дизайне и графическом дизайне. Градиенты варьируются от простого линейного перехода от одного цвета к другому до нескольких цветов, объединенных в различные узоры для создания различных эффектов.
Градиенты обычно используются в веб-дизайне и графическом дизайне. Уже подготовленная большая коллекция градиентов позволит вам быстро опробовать новые градиенты, что ускорит процесс проектирования. Конечно, будут моменты, когда вы захотите создать свои собственные градиенты, но для других ситуаций библиотека предустановок может быть эффективным инструментом.Различные цвета градиента, применяемые в разных направлениях, помогут вам настроить все цвета, включенные в изображение, а также улучшить эти цвета. Цветовые тенденции меняются регулярно, поэтому хорошо иметь большую библиотеку градиентов, чтобы ваши проекты не выглядели устаревшими.
Градиенты относятся к цветовым эффектам, которые изменяют каждый цвет изображения в соответствии с фиксированным шаблоном и настройками. Градиенты состоят из цветов разной плотности, разнесенных в разные стороны.Различные цветовые эффекты можно комбинировать вместе, а разные цвета градиента можно применять в разных направлениях и включать в иллюстрации, чтобы добавить глубины и интереса. Наконец, вы можете применить его к фотографии и увидеть резкое изменение общих цветовых эффектов и других аспектов изображения.
Как создать градиент в фотошопе?
Photoshop поставляется с библиотекой градиентов, классифицированных по цвету или стилю, например облачность или переливающийся.Вы можете настроить любой из них или создать свой собственный с помощью инструмента градиента. Инструмент градиента в Photoshop позволяет создавать линейные, радиальные, угловые, отраженные или ромбовидные градиенты. Вы можете сделать это, выбрав инструмент «Градиент», комбинируя разные цвета, размещая их в правильной последовательности, нарисовав линию в направлении градиента и сделав несколько других настроек для достижения нужного контраста по всему изображению. Некоторые полезные ресурсы, которые помогут вам с инструментом градиента, можно найти здесь и здесь.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов надстроек и дизайнерских ресурсов
СКАЧАТЬ
Эти бесплатные пакеты могут быть добавлены в ваши библиотеки, чтобы предоставить вам разнообразную, легко доступную коллекцию градиентов, которая может многое добавить к вашим дизайнам, иллюстрациям или фотографиям.
300 Free Gradient Pack
Красивые, яркие и модные градиенты, чтобы добавить цвета и глубины вашему фону.
300 Gradient Pack
Яркие и свежие градиенты в современном стиле.
Потрясающие градиенты
Большое разнообразие этих 40 градиентов, подходящих для фона, веб-сайтов, иллюстраций и наложений.
6 радужных голографических градиентов
Возможно, они не подходят для каждого дизайна, но это действительно крутой, привлекательный вид для правильного проекта.
300 Красивые и универсальные градиенты
Градиенты полутонов
Пакет абстрактных градиентов
Абстрактные градиентные узоры
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: 50 миллионов + шрифтов и элементов дизайна
Единственные небесные градиенты, которые вам когда-либо понадобятся (7 градиентов)
Предустановки двухцветного градиента
60+ дуплексных градиентов
Градиенты идеально подходят для наложения фотографий.
Реалистичные градиенты неба
180 Линейные градиенты из веб-градиентов
Градиентные фоны
Широкий выбор из 900+ высококачественных градиентов, включая абстрактные фоны и реальные фотографии с сильным градиентным элементом.
Пастельные градиенты
Коллекция градиентов сетки
Пакет градиентных цветов
Стили градиента пользовательского интерфейса (150 градиентов)
Градиенты Photoshop (100+)
Градиенты радуги, пастели и натуральной сетки
43 Градиенты
Приглушенные винтажные градиенты
Цветовые комбинации в винтажном стиле.
Серебряные градиенты
Небесные градиенты (11 градиентов)
Удивительные градиентные цвета от светлого до очень темного в едином спектре световой волны. Вы можете использовать эти градиенты неба в зависимости от погоды и определенного времени дня.
Темные градиенты Photoshop
Вывод:
Градиенты могут помочь вам достичь винтажного эффекта, уюта, эффекта восхода или заката или любого другого особого эффекта за очень короткий промежуток времени.Вы также можете добиться определенного времени суток, применив подходящий эффект градиента. Настройки выполняются после применения градиента для обеспечения реалистичности.
Можно создать множество градиентов, используя разные цветовые схемы, разные регулярные и нерегулярные узоры и пробуя почти все, что только возможно. Все эти градиенты действительно забавны, и вы можете получить от них максимум, применяя различные варианты и методы.
Дополнительные ресурсы по дизайну см .:
Веб-дизайн: как создать идеальный градиент
Пользовательский опыт — одна из важнейших составляющих современного бизнеса.Среднестатистический покупатель хочет беспрепятственно просматривать ваш веб-сайт и наслаждаться эстетически приятными функциями, что максимизирует важность дизайна и цветов.
Согласно отчету, более 90% первых впечатлений о бизнесе связаны с дизайном. В то же время почти 60% пользователей говорят, что не хотят рекомендовать компанию, у которой плохо спроектированный сайт.
Это причина, по которой маркетологи тратят больше времени на создание веб-сайтов, пытаясь найти цветовые решения, которые могут вдохновить посетителей оставаться на сайте дольше.Именно здесь градиенты становятся важным элементом современного веб-дизайна.
Градиент в концепции веб-интерфейса от Surja Sen Das Raj
Градиенты постепенно заменяют плоские цвета, потому что они выглядят более естественными и привлекательными. Давайте обсудим, как создать идеальный градиент.
Логика создания красивого градиента
Плоские цвета преобладали в дизайне в последнее десятилетие, но сейчас ситуация меняется из-за появления градиентных цветовых схем.Причина проста — градиенты дают брендам возможность более свободно выражать идеи, делая тонкие переходы между парами основных цветов.
Марк Гринберг, специалист по пользовательскому интерфейсу в Resumes Planet, кратко объясняет это: «После долгого периода плоско-ориентированного дизайна градиенты стали естественным выбором, потому что они предлагают множество стилей и импровизаций. Они вводят новое измерение и привносят столь необходимую глубину, которая становится якорем современного веб-дизайна ».
Но как создать идеальный градиент? Первое, что нужно сделать, это посмотреть на цветовое колесо.Это дает вам множество идей, но почти всегда самый эффективный вариант — сочетать соседние цвета. По мере того, как вы спускаетесь по колесу, вы можете заметить, как цвета, стоящие рядом друг с другом, представляют собой естественный переход.
Инфографика цветового круга от Tubik
Однако некоторые дизайнеры не хотят делать это так просто или должны следовать определенным требованиям к бренду компании. Проще говоря, они должны смешивать цвета, которые находятся далеко друг от друга на цветовом круге.В этом случае необходимо ввести промежуточный элемент, чтобы создать красивый градиент.
Это так называемый трехступенчатый градиент, в котором новый цвет используется в качестве точки соединения между двумя исходными цветами. Вы можете поэкспериментировать с прозрачностью, оттенками и непрозрачностью, чтобы найти идеальное сочетание для своего сайта.
Другой вариант — создавать мягкие линейные градиенты, просто регулируя значения RGB основных цветов. Когда вы вносите небольшое изменение в цветовые элементы и приближаете их друг к другу, вы получаете идеально отшлифованный мягкий линейный градиент.
Сервис Grabient от Unfold
Чего следует избегать при создании градиентов
Худшее, что можно сделать, — это создать уродливые градиенты, которые просто не соответствуют эстетическим нормам. Не стесняйтесь вернуться к цветовому кругу и проверить все варианты — вы увидите, что некоторые цвета просто не подходят друг к другу.
Если вы рассмотрите это, вы поймете, что лучше всего следовать шаблонам, которые уже существуют в природе. Например, вы почти никогда не найдете где-либо перехода между красным и зеленым.Эти два цвета просто не подходят друг другу, так что в этом случае постарайтесь действовать с умом.
То же самое с оранжевым и синим. Каждый из них невероятно приятен для глаз, но они просто не могут нормально работать вместе. Поэтому вам следует держаться подальше от спорных вариантов и найти комбинацию, которая может гарантировать выдающиеся результаты UX.
Где найти вдохновение для градиентов
Есть два способа найти вдохновение и идеи для градиентов — наблюдать за природой или искать хорошие примеры в Интернете.Первый вариант прост, потому что каждый день можно найти невероятные сцены. Речь идет о небе, облаках, лесах, цветах и т. Д.
Природа настолько прекрасна, что лучших примеров градиентных цветов вы не найдете больше нигде. Каждый раз, когда вы наблюдаете восход или закат, вы можете видеть столько оттенков и оттенков, что можете легко использовать в практике веб-дизайна.
С другой стороны, многие веб-сайты уже создали свои собственные версии градиентов, которые выглядят очень хорошо.Примеров много, но мы решили представить вам только три из них:
- Impossible Bureau: Как только вы откроете домашнюю страницу Impossible Bureau, вы заметите градиент на всю страницу, который дает прекрасные переходы между красным, розовым и фиолетовым.
- Мелани.Ф: Мелани. F создал заголовок веб-сайта, охватывающий спектр «от зеленого до фиолетового». Градиент не навязчивый, но сразу привлекает внимание пользователей.
- Symodd : Symodd — цифровое и аудиовизуальное производственное агентство.Его домашняя страница варьируется от оранжевого до розового, обеспечивая плавный и чудесный переход цветов.
Мы показали вам лишь несколько хороших примеров, но не бойтесь запускать собственный поиск, если вам нужно больше вдохновения. Есть сотни отличных сайтов, которые можно увидеть и вдохновиться.
Художественный подход к градиентам Натана Райли
Заключение
Веб-сайт — это первое, что видят пользователи, когда хотят изучить определенную компанию. В таких условиях крайне важно правильно оформить свой сайт и использовать красивые цветовые решения.Градиенты играют важную роль в этом отношении, потому что они позволяют вам предлагать более привлекательные решения, которые вдохновляют посетителей задерживаться немного дольше.
В этом посте мы показали вам, как создать идеальный градиент. Вы когда-нибудь использовали градиенты вместо плоских цветов? У вас есть другие ценные советы по веб-дизайну, которыми вы можете поделиться с нашими читателями? Дайте нам знать в комментариях — будем рады узнать ваше мнение по данной теме!
Интерфейсная иллюстрация от Icons8
Об авторе: это гостевой пост Уоррена Фаулера, чей образ жизни полон пеших приключений, а также ведения блогов и прыжков через социальные сети.Вы можете встретить его в Twitter и Facebook.
Check Ouch, коллекция бесплатных векторных иллюстраций для UX
Ознакомьтесь со статьей о наиболее ненавистном паттерне UI / UX в 2018 году, узнайте о популярных тенденциях дизайна пользовательского интерфейса на Dribbble и просмотрите тематическое исследование по редизайну приложения Airbnb для достижения целей пользователя.
Хотите поделиться интересной статьей с нашими читателями? Давай опубликуем.

 д.
д.



